PhoneGap and Cordova
How does PhoneGap work?
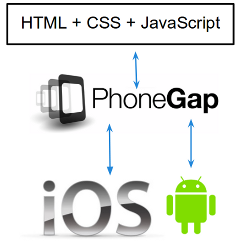
PhoneGap (and its open source buddy, Cordova) takes HTML, CSS and JavaScript and compiles it into a mobile application for Android and iOS mobile devices (and many others).

<html>
<body>
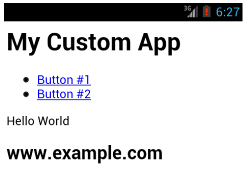
<h1>My Custom App</h1>
<ul>
<li><a href="#">Button #1</a></li>
<li><a href="#">Button #2</a></li>
</ul>
<p>Hello World</p>
<h2>www.example.com</h2>
</body>
</html>
PhoneGap Features
Via a JavaScript API, PhoneGap provides access to mobile device hardware and software features:
- Camera
- GPS
- File System
- Contacts
- Compass
- Accelerometer
HTML, CSS and JavaScript
If we know the basics of web development, then we can build applications. This also means, our single set of code can be used across multiple mobile platforms.

PhoneGap takes our HTML, CSS and JavaScript and compiles it into mobile applications for us, it will look something like the screen shot above. It doesn't look amazing, but if we stop and think about that, it is pretty amazing. Kudos to the PhoneGap team.
At this point, one would typically choose a CSS Framework to help style the application to be more visually appealing.
