Create a Custom Block
To create a custom block, implement the following two hooks in a custom module.
/**
* Implements hook_block_info().
*/
function my_module_block_info() {
var blocks = {};
blocks['my_custom_block'] = {
delta: 'my_custom_block',
module: 'my_module'
};
return blocks;
}
/**
* Implements hook_block_view().
*/
function my_module_block_view(delta, region) {
var content = {};
if (delta == 'my_custom_block') {
// Show today's date for the block's content.
var d = new Date();
content['date'] = {
markup: '<h2><center>' + d.toDateString() + '</center></h2>'
};
}
return content;
}
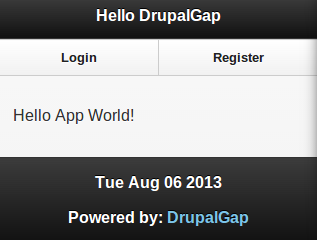
Next, if we add the block to a region the app/settings.js file, we'll be able to see the custom block. For example, if we placed the block in the footer region above the powered_by block, it may look something like this:

We can use widgets when rendering our Blocks, making it easy to build our user interfaces.
