PhoneGap
How does PhoneGap work?
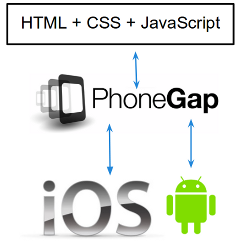
PhoneGap takes HTML, CSS and JavaScript and compiles it into a mobile application for Android and iOS mobile devices (and many others).

<html>
<body>
<h1>My Custom App</h1>
<ul>
<li><a href="#">Button #1</a></li>
<li><a href="#">Button #2</a></li>
</ul>
<p>Hello World</p>
<h2>www.example.com</h2>
</body>
</html>
PhoneGap provides access, via JavaScript, to mobile device features such as the Camera, GPS, File System, Contacts, Compass, Accelerometer, etc.
HTML, CSS and JavaScript
If we know the basics of web development, then we can build applications. This also means, our single set of code can be used across multiple mobile platforms.

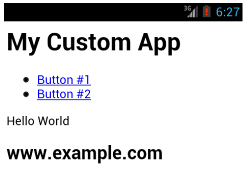
PhoneGap takes our HTML, CSS and JavaScript and compiles it into mobile applications for us, it will look something like the screen shot above. It doesn't look amazing, but if we stop and think about that, it is pretty amazing. Kudos to the PhoneGap team. Let's use another amazing tool to spice things up a bit, jQuery Mobile.
