Pages
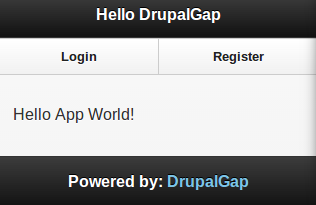
Similar to how a user navigates pages on a website, our users will be navigating through pages in our mobile application. Here's an example of a very simple page in DrupalGap:

When referring back to the usage of themes, regions and blocks, we can see an example usage of each in the screen shot. Here's a summary of what is contained in the page above:
- the title block is in the header region
- the user_menu_anonymous block is in the navigation region
- the main block is in the content region
- the powered_by block is in the footer region
DrupalGap generates the HTML output for the page, which utilizes jQuery Mobile to be styled. From the example screenshot above, the html output generated by DrupalGap would look something like this:
<div id="my_custom_page" data-role="page">
<div data-role="header"><h1>Hello DrupalGap</h1></div>
<div data-role="navigation">
<ul>
<li><a onclick="drupalgap_goto('user/login');">Login</a></li>
<li><a onclick="drupalgap_goto('user/login');">Register</a></li>
</ul>
</div>
<div data-role="content"><p>Hello App World!</p></div>
<div data-role="footer"><h2>Powered by: DrupalGap</h2></div>
</div>
The HTML for the page is pretty simple. jQuery Mobile uses the data-role attribute to automatically style the page for us.
